Wells Fargo
Branding / UI Design / Technical Drawings
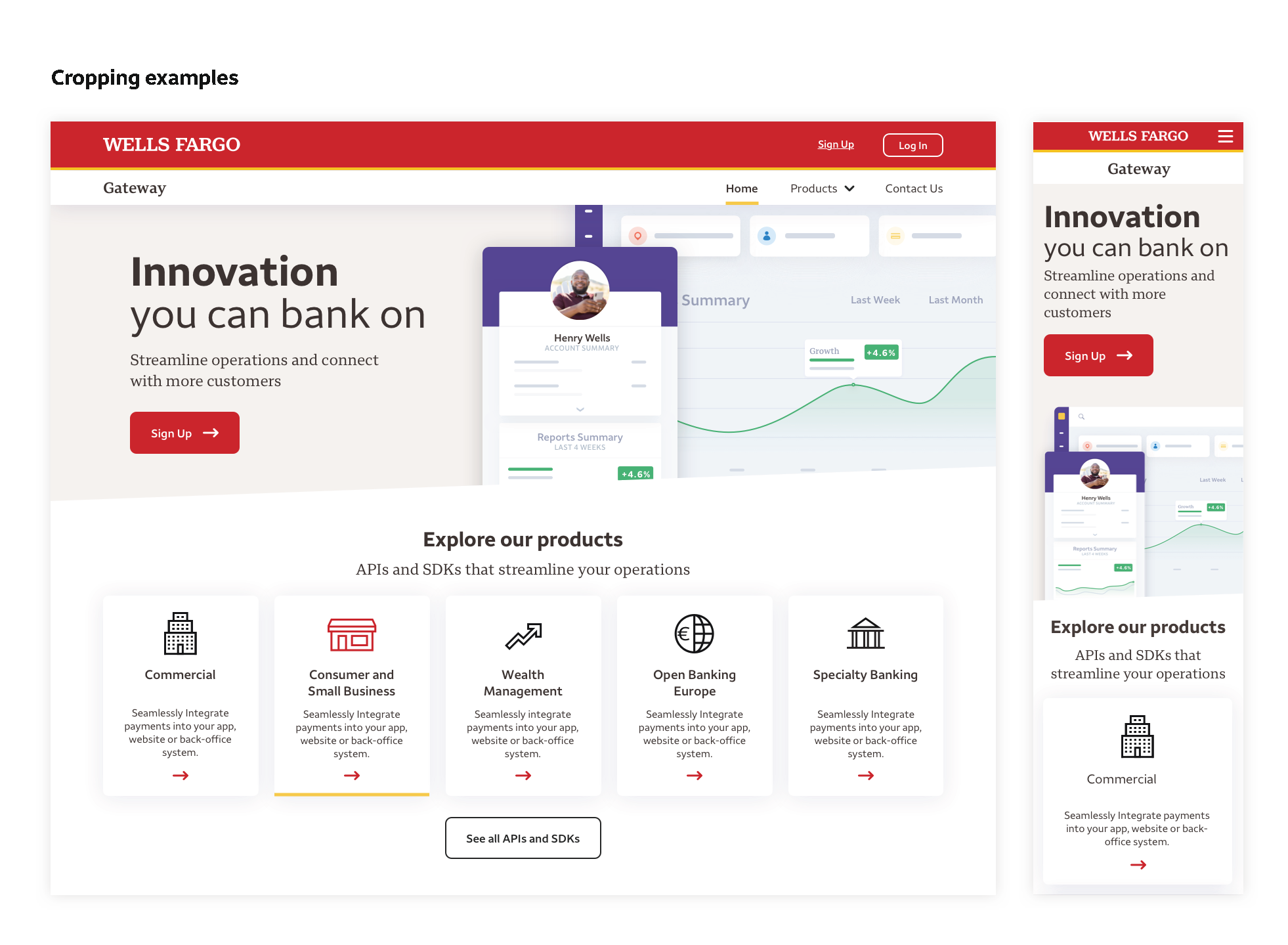
A flexible system for product visuals
Wells Fargo’s B2B division needed a consistent but flexible system of technical illustrations to support various product pages on their website. This project focused on designing a modular, scalable illustration package that could be reused and customized across pages, while reflecting realistic-yet-generic user interfaces tailored to their institutional clients.
The challenge
Wells Fargo B2B serves other financial institutions through white-labeled tools and services. Their marketing website required technical hero illustrations for different offerings — everything from account portals to data dashboards. The goal was to represent these products visually in a way that felt real but neutral, speaking to a wide range of prospective clients while avoiding design cues tied to any specific brand or customer.
Beyond that, previous approaches to illustration were time-consuming and inconsistent. The team needed a reusable, systematized package that could be applied across pages — quickly, consistently, and with visual variety — regardless of who was creating the asset.
The solve
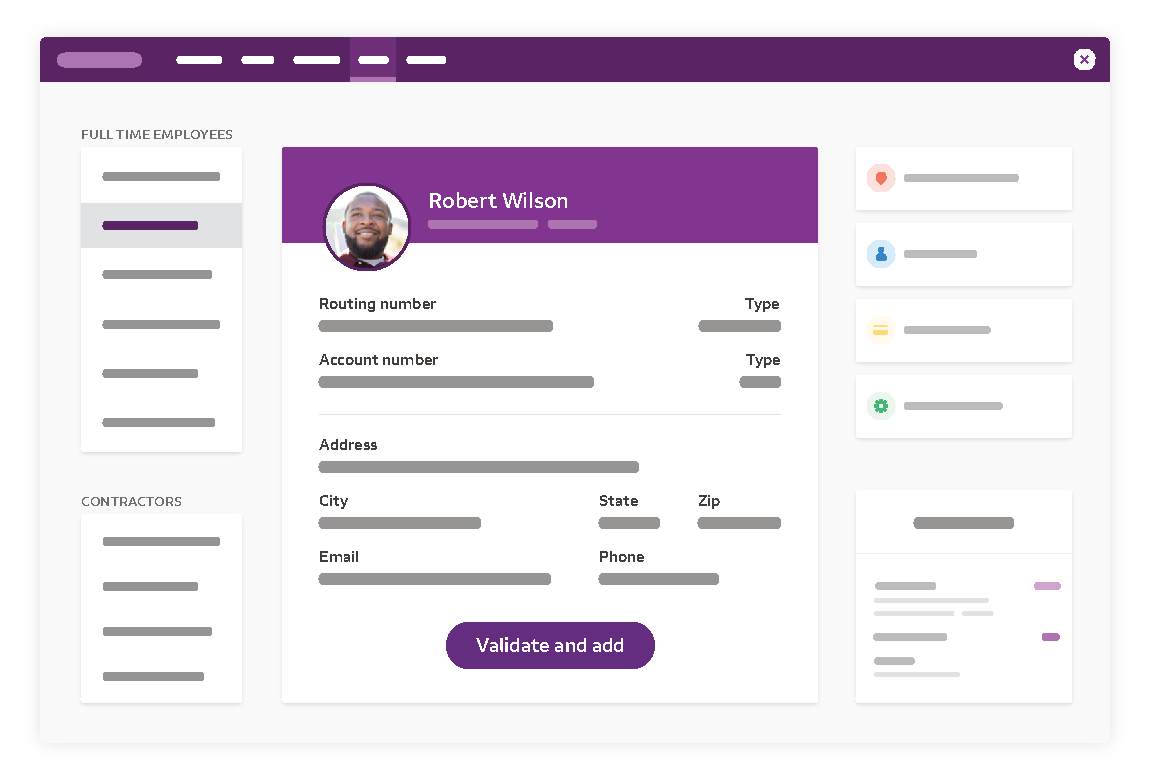
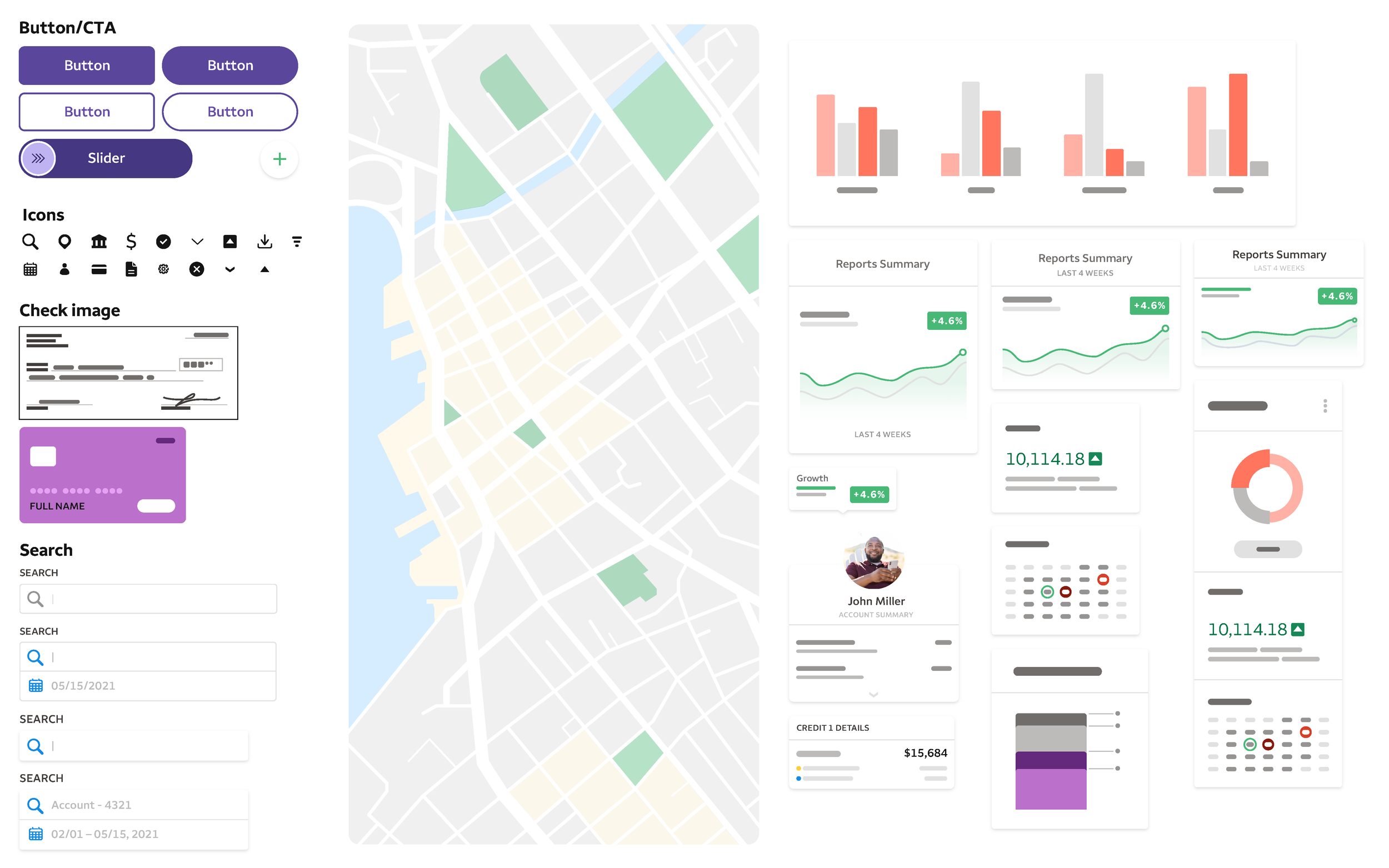
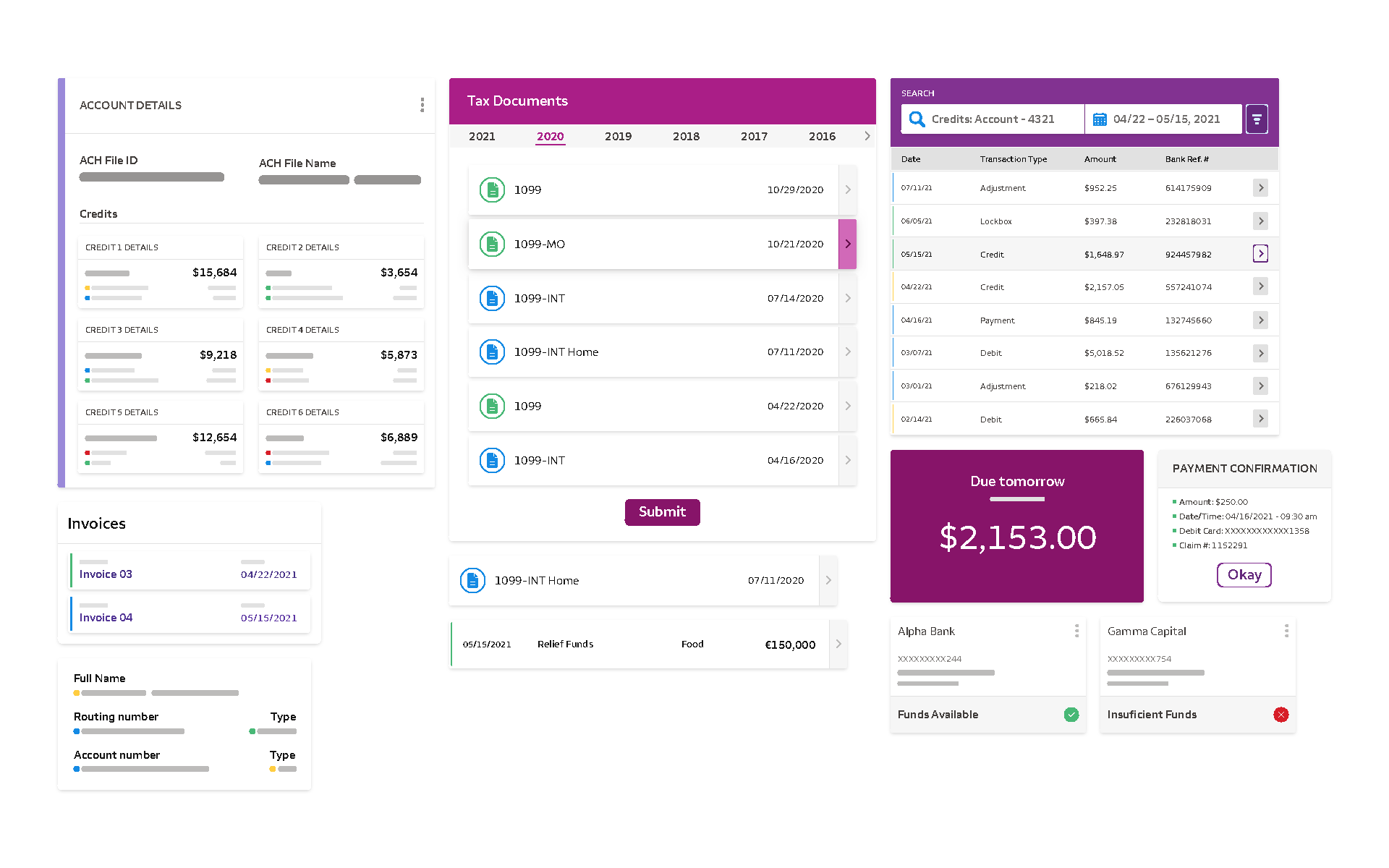
A full illustration toolkit was designed and delivered as a flexible system of pre-built modules, including:
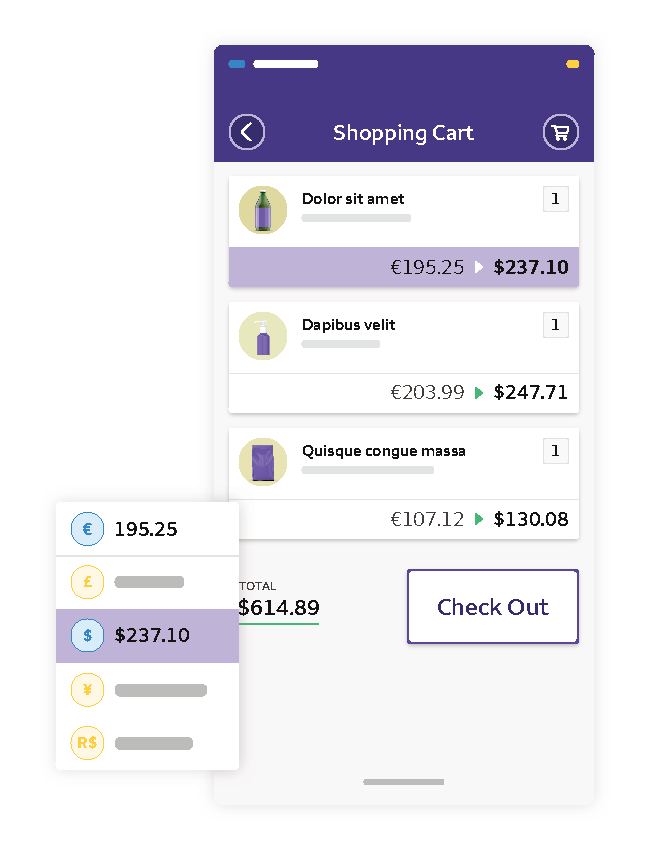
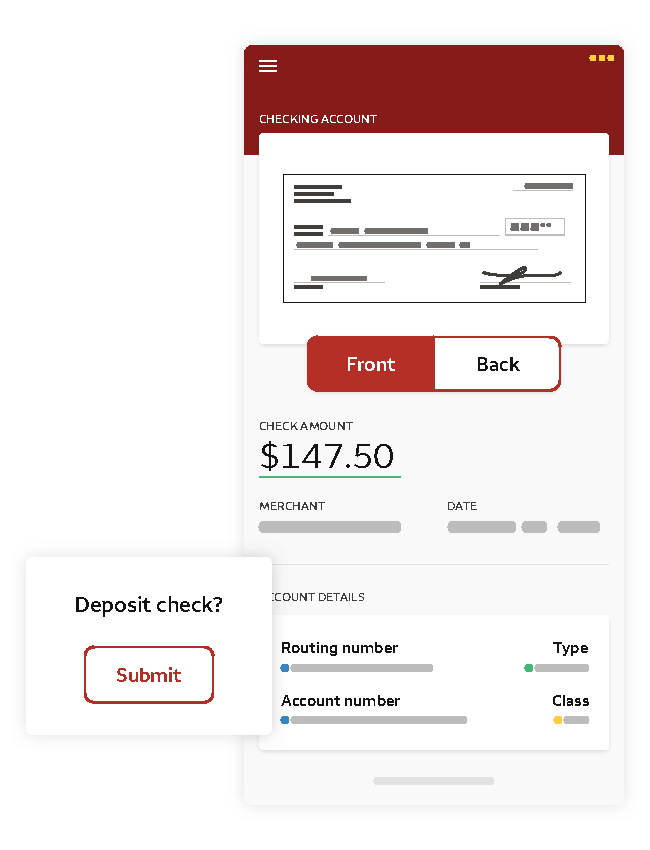
Core UI elements such as browser frames, headers, nav bars (centered, left-aligned, sidebar), and responsive layouts for both desktop and mobile
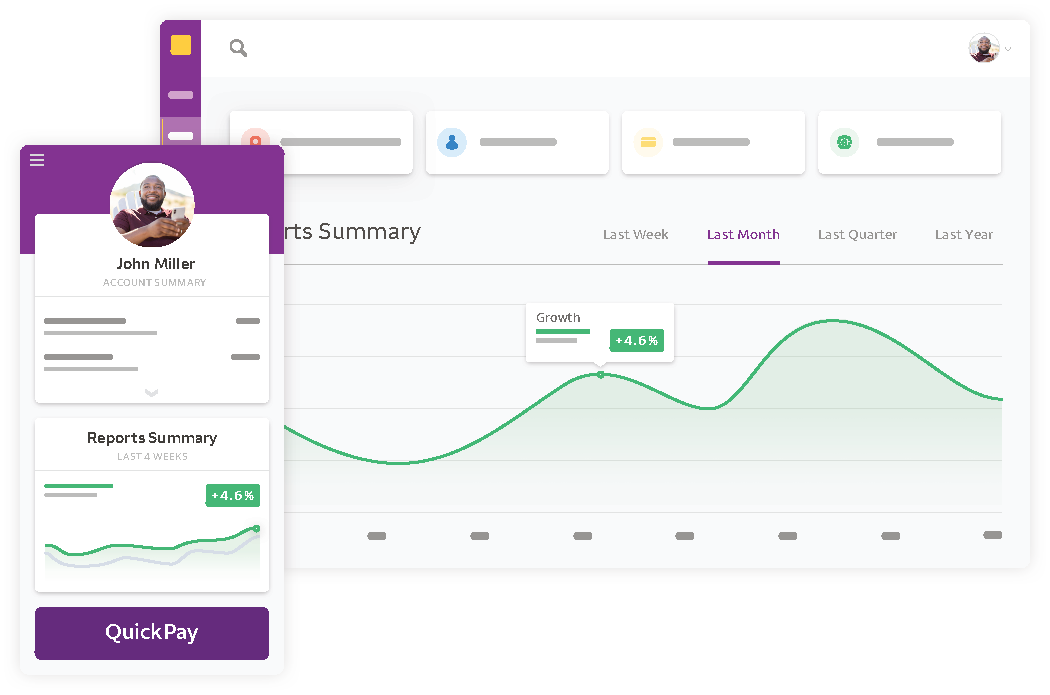
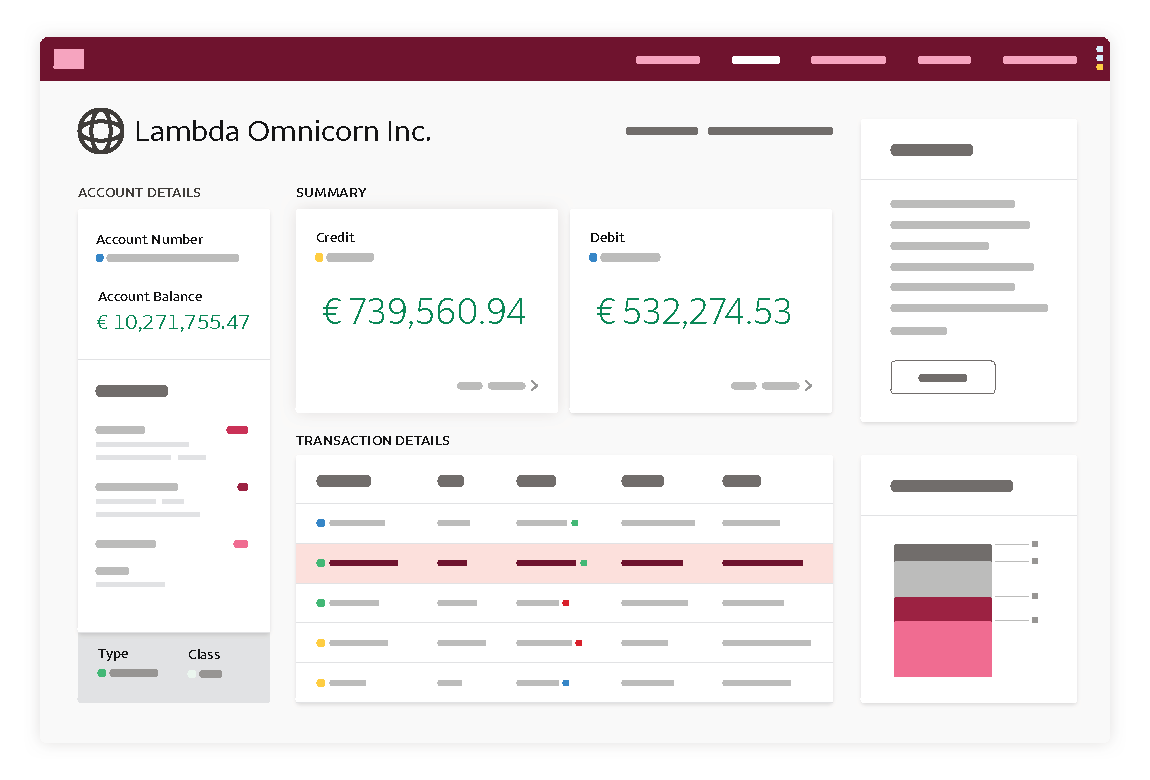
Modular components like cards, tables, charts, maps, and pill-shaped text areas, created in multiple styles and sizes
Data-centric patterns to reflect standard financial UI elements, including dashboards, number rows, graphs, and location-aware interfaces
Customizable user representation assets — a curated library of headshots, generic usernames, company names, and logos to keep each illustration varied and realistic
Scalable brand-neutral icons and graphic marks for use in placeholder logos and interface elements
To support consistency and ease of use, the package also included:
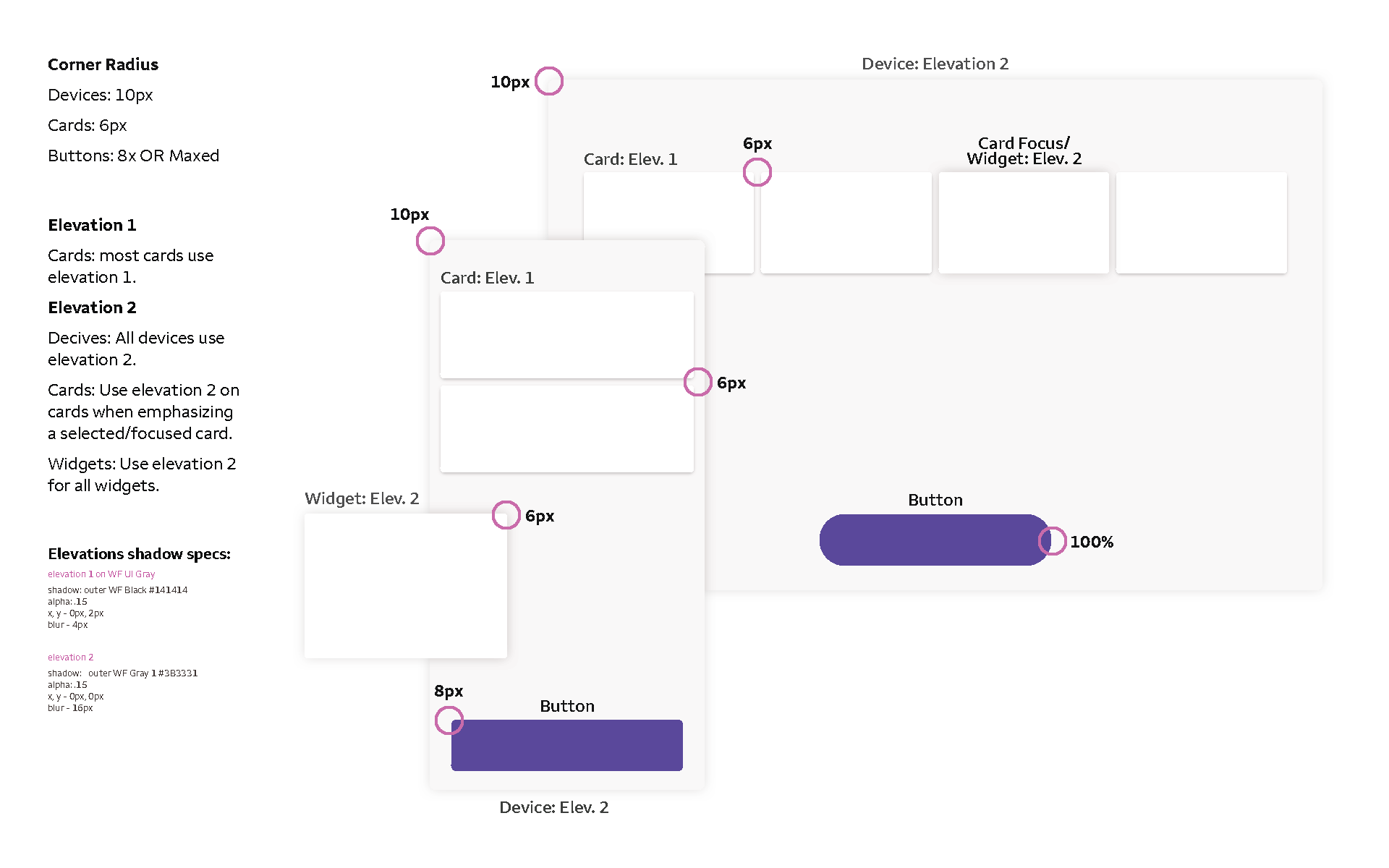
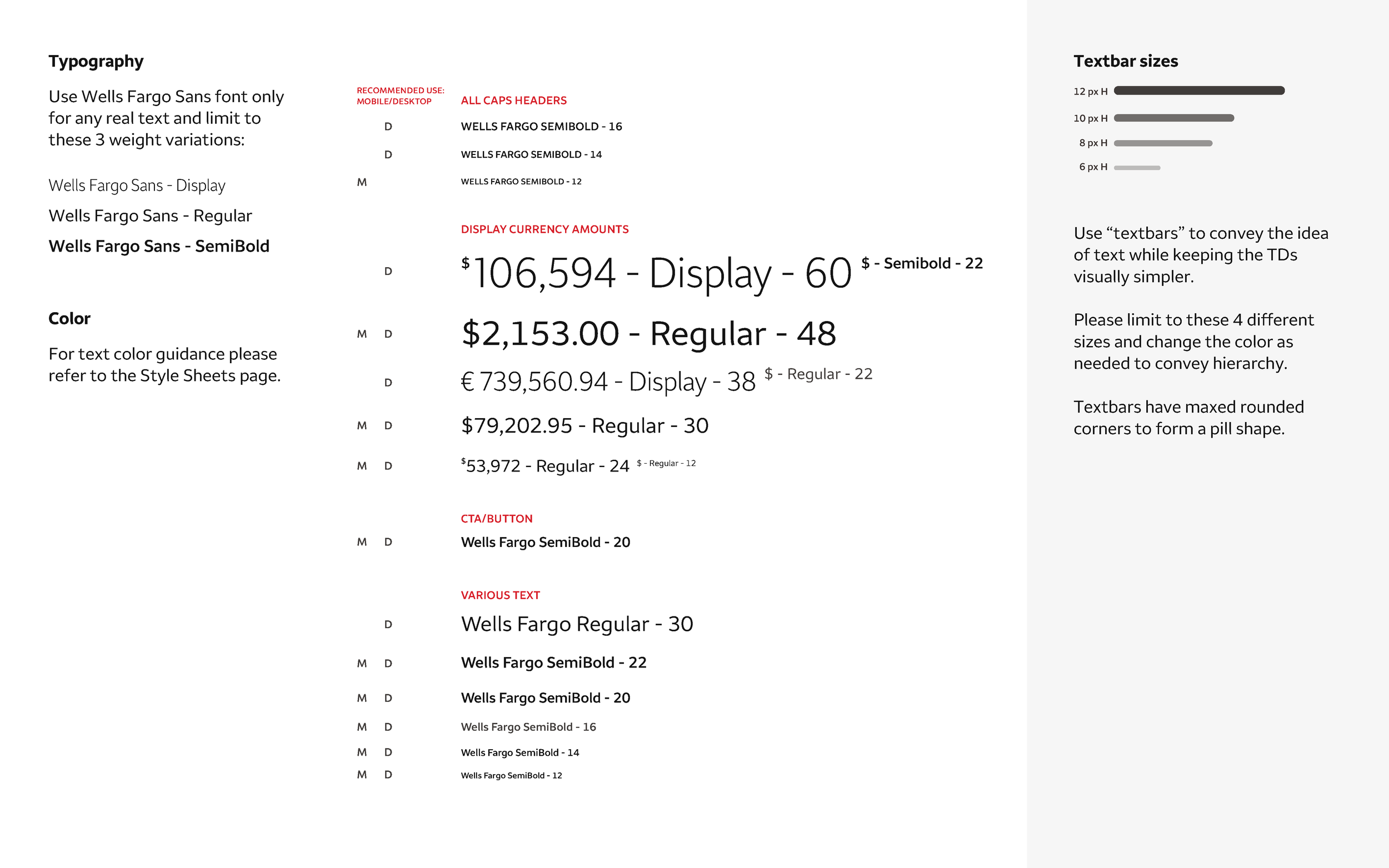
A visual style guide covering layout ratios, font hierarchy, color usage, and module combinations
Export specs for web and mobile hero applications (desktop and responsive viewports)
A Figma file structured for reuse, enabling any internal designer to build or update illustrations without starting from scratch
The impact
The final package empowered internal teams at Wells Fargo to build custom illustrations quickly and confidently. The system allowed for broad variety without visual inconsistency — ensuring each service page could feel tailored, while maintaining brand coherence and production efficiency.
The Figma library was shared across design teams, enabling faster handoff, fewer revision cycles, and significantly reduced design debt for future updates. The documentation made onboarding and replication easy, and the illustrations elevated the site’s credibility with clients looking for white-label-ready financial technology solutions.